4장 : 변수
by 담담이담1. 변수란 무엇인가? 왜 필요한가?
1) 변수
"하나"의 값을 저장하기 위해 확보한 메모리 공간 자체
또는 그 메모리 공간을 식별하기 위해 붙인 이름
즉, 값을 저장하고 참조하는 매커니즘으로,
값의 위치를 가리키는 상징적인 이름
변수는 컴파일러나 인터프리터에 의해
메모리 공간의 주소로 치환되어 실행된다.
그 덕에 개발자는 직접적인 메모리 접근 없이
안전하게 값에 접근할 수 있다.
2) 할당
변수에 값을 저장하는 것
3) 참조
변수에 저장된 값을 읽어들이는 것
변수 이름을 사용해 참조를 요청
-> 자바스크립트 엔진이
변수 이름과 매핑된 메모리 공간에 접근 후 저장된 값 반환
2. 식별자
1) 식별자란?
어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
값은 메모리 공간에 저장되어 있기에
그 메모리 공간에 저장되어져 있는 값을 구별하고 식별해내는 게 식별자의 역할이다.
따라서, 식별자는 어떤 값이 저장되어 있는 "메모리 주소"를 기억해야한다.
var result = 30;
식별자 result는 30이라는 값이 저장되어있는 메모리 주소를 기억해야한다.
즉, 식별자는 메모리 주소와 매핑 관계를 맺으며
이 매핑 정보도 메모리에 저장되어야한다.
식별자는 값 자체가 아닌, 메모리 주소를 기억하므로,
식별자를 메모리 주소에 붙인 이름이라고 할 수 있다.
함수, 변수, 클래스 등의 이름도 모두 식별자이다.
메모리 상에 존재하는 어떤 값을 식별할 수 있는 메모리 주소의
값을 기억하는 모든 이름을 식별자라고 부른다.
변수, 함수, 클래스와 같은 식별자는
선언을 통해 자바스크립트 엔젠에게 자신의 존재를 알린다.
3. 변수 선언
1) 변수 선언이란?
값을 저장하기 위한 메모리 공간을 확보,
변수 이름과 확보된 메모리 공간의 주소를 연결해서
값을 저장할 수 있게 준비하는 것을 의미한다.
변수를 사용하려면 반드시 선언을 해야하며,
선언하지 않은 식별자에 접근하면 참조 에러(ReferenceError)가 발생한다.
2) 선언의 역할
선언에 의해 확보된 메모리 공간을 해제하기 전까지는
누구도 확보된 메모리 공간을 사용할 수 없게 보호한다.
변수는 var, let, const 키워드를 이용하여 선언을 한다.
3) 키워드란?
자바스크립트 엔진이 수행할 동작을 규정한 일종의 명령어이다.
자바스크립트 엔진은 키워드를 만나면, 자신이 수행할 약속된 동작을 수행한다.
예) var를 만나면, var 뒤에 오는 변수 이름으로 새 변수를 선언한다.
4) var 키워드
var score;
위 코드는
변수 선언 후 아직 변수에 값을 할당하지 않았다.
따라서 변수 선언을 함으로써 확보된 메모리 공간이
비어있을 거라고 생각할 수도 있지만,
자바스크립트 엔진에 의해
undefined 값이 암묵적으로 할당되어 초기화 된다.
5) 자바스크립트 엔진의 변수 선언 단계
1) 선언 단계
변수 이름 등록
2) 초기화 단계
메모리 공간 확보 후 undefined 할당
선언 후 최초의 값 할당을 의미
6) var 키워드를 이용한 변수 선언
var 키워드는 선언과 초기화가 동시에 진행된다.
초기화 단계를 거치지 않으면,
다른 곳에서 해당 메모리를 사용했을 때
이용했던 값을 사용하게 될 수도 있기에
암묵적으로 undefined로 할당하는 것이다.
4. 변수 선언의 실행 시점과 변수 호이스팅
console.log(score); // undefined var score; // 변수 선언문
변수 선언문보다 변수를 참조하는 코드가 앞에 있지만 참조 에러가 발생하지 않는다.
1) 에러가 발생하지 않는 이유
그 이유는
변수 선언이 런타임이 아니라,
그 이전 단계에서 먼저 실행되기 때문이다.
2) 런타임이란?
소스코드가 한 줄씩 순차적으로 실행되는 시점
3) 자바스크립트 엔진의 동작 과정
1) 소스코드 평가
모든 선언문을 찾아 내어 실행
2) 소스코드 실행(런타임 단계)
선언문을 제외한 소스코드를 한 줄씩 순차적으로 실행
즉, 자바스크립트 엔진은 선언문이
소스코드의 어디에 존재하든 상관없이
다른 코드들보다 먼저 실행한다.
그렇기 때문에 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하고,
이러한 특징을 "호이스팅"이라고 한다.
변수 선언 뿐만 아니라,
var, let, const, function, class 키워드를 사용해서 선언하는
모든 식별자는 호이스팅된다.
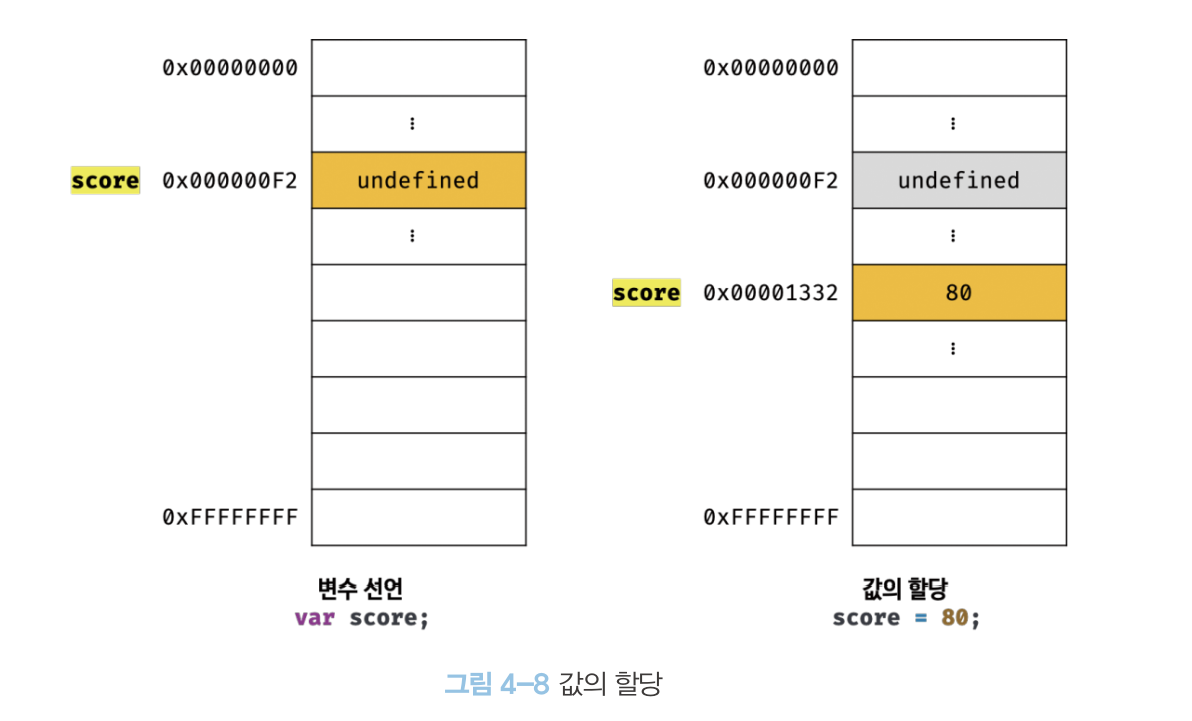
5. 값의 할당
할당 연산자는 우변의 값을 좌변의 변수에 할당한다.
var score; // 변수 선언 score = 80; // 값의 할당 var score = 80; // 변수 선언과 값의 할당
변수 선언과 값의 할당을 하나로 단축해서 표현해도,
자바스크립트 엔진은 선언과 할당을 2개의 문으로 나누어 각각 실행한다.
중요한 점은,
여기서도 변수 선언은 런타임 이전에,
값의 할당은 런타임에 수행된다는 것이다.
console.log(score); // undefined var score = 80; // 변수 선언과 값의 할당 console.log(score); // 80

변수에 값을 할당할 때는
런타임 이전에 초기화했던 undefined를 지우고 그 자리에 할당값을 저장하는 게 아니라,
새로운 공간을 확보하여 그 자리에 저장한다.
6. 값의 재할당
var로 선언한 키워드는 값을 재할당할 수 있다.
재할당은 현재 변수에 저장된 값을 버리고 새 값을 저장하는 것이다.
var 키워드로 선언한 변수는 선언과 동시에 undefined로 초기화되기에
사실상 변수에 값을 할당하는 것도 재할당이다.
값을 재할당하는 것도, 처음 값을 할당했을 때처럼
새로운 메모리 공간을 확보해서 새 할당값을 저장한다.
재할당시, 이전 값들은 더이상 필요하지 않게된다.
이러한 불필요한 값들은 가비지 콜렉터에 의해 자동해제된다.
7. 식별자 네이밍
1) 식별자 네이밍 규칙
1. 식별자 포함 조건 :
특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($) 를 포함 할 수 있다.
2. 식별자 첫글자 조건 :
특수문자를 제외한 문자, 언더스코어(_), 달러 기호($) 로 시작해야 한다. (숫자로 시작 X)
3. 예약어는 식별자로 사용할 수 없다.
2) 변수 네이밍 시 유의사항
1. 알파벳 이외의 유니코드로 명명된 식별자 권장 X(한글, 일본어)
2. 식별자 포함 조건에 위배되는 하이픈, 숫자로 시작, 예약어 사용 불가
3. 변수 이름은 대소문자를 구분함
3) 네이밍 컨벤션
// 카멜 케이스(camelCase) var fistMan; // 파스칼 케이스(PascalCase) var FirstMan;
일반적으로 자바스크립트는
변수나 함수에는 카멜케이스를,
생성자 함수, 클래스 이름에는 파스칼 케이스를 사용한다.

블로그의 정보
유명한 담벼락
담담이담


